
SiIvaGunner Tribute Page
My first ever freeCodeCamp project! I turned the SiIvaGunner Timeline into an HTML page using some Bootstrap classes.

My first ever freeCodeCamp project! I turned the SiIvaGunner Timeline into an HTML page using some Bootstrap classes.

One of my first JS projects, I made a random quote generator that displays a random background matching the currently displayed quote.

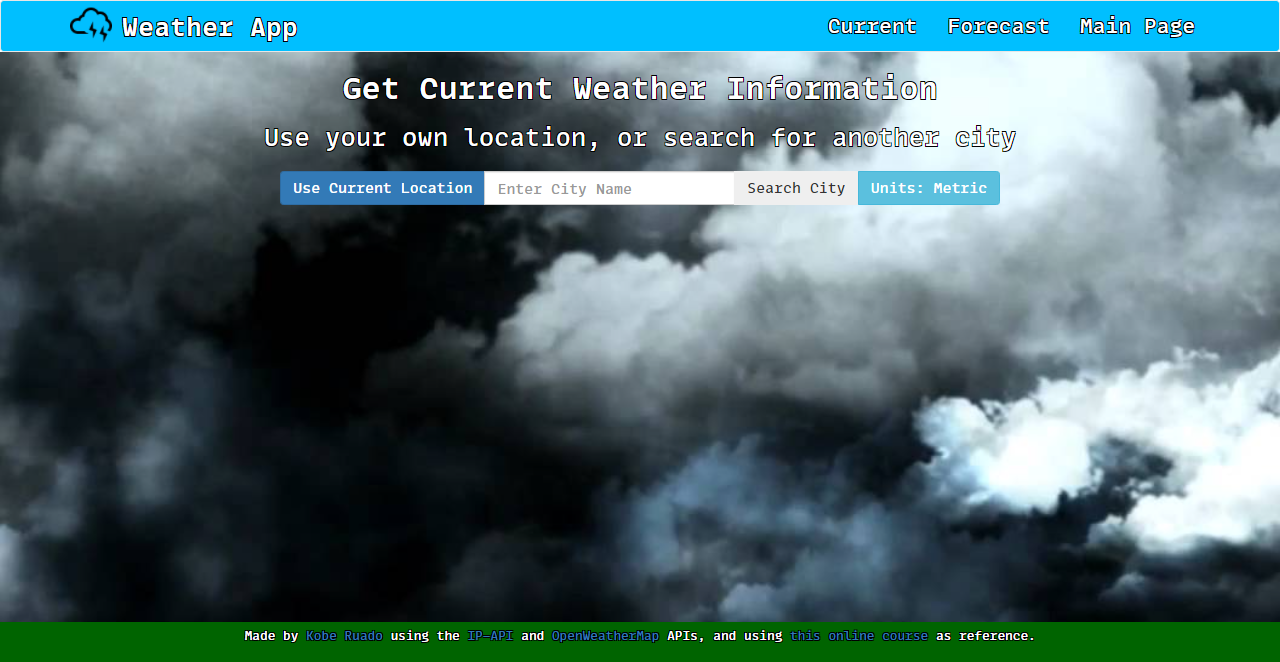
This proect uses a legacy OpenWeatherMap API to display the current weather as well as a 5-day weather forecast on the user's current location (or any other city they search for).

This project uses the Wikipedia search API to display search results based on user input.

This project uses a legacy Twitch API to display some information on some pre-selected Twitch channels.

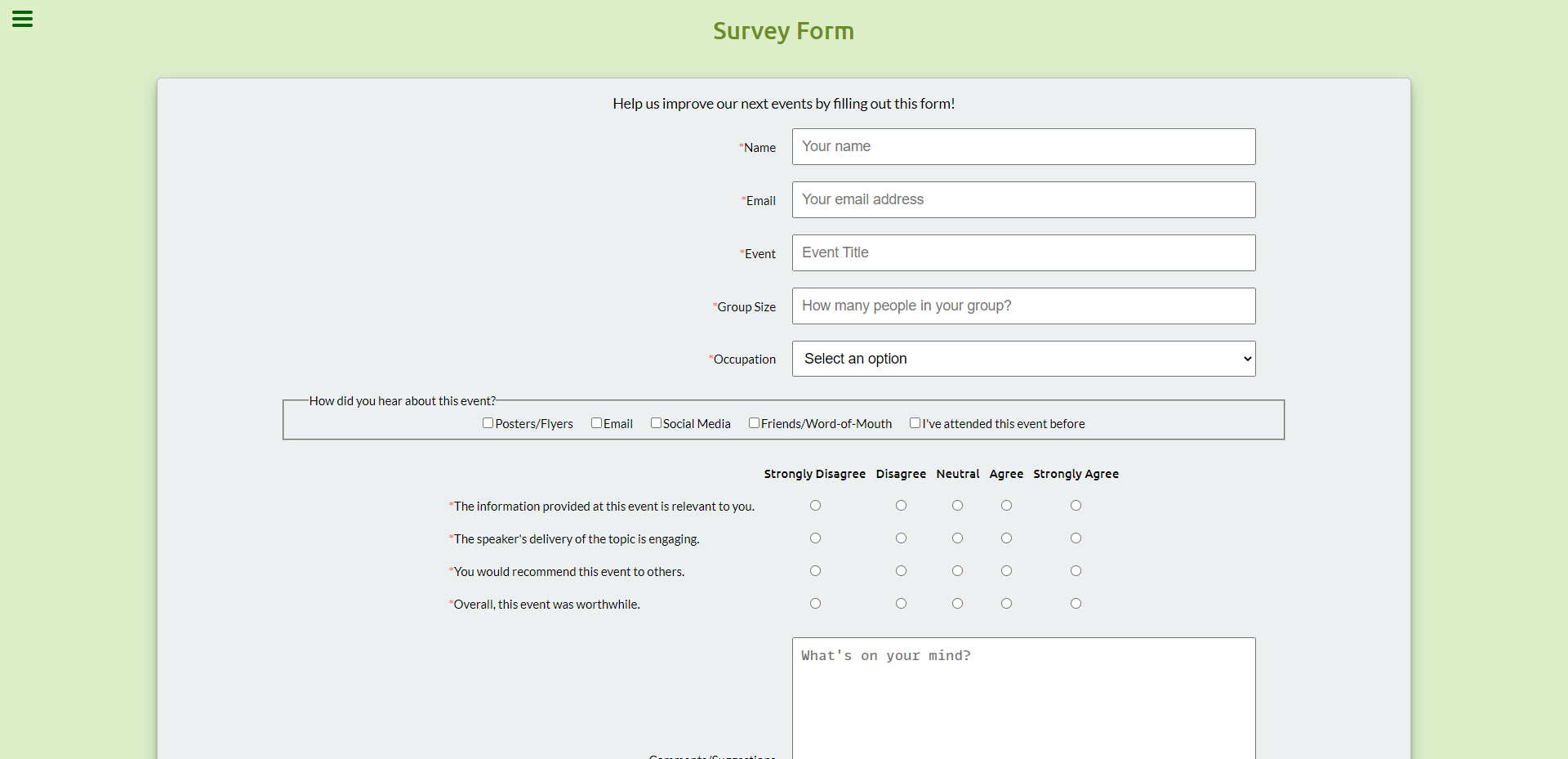
One of the newer Responsive Web Design projects from freeCodeCamp, a simple survey form demonstrating different types of form input fields.

This project uses intermediate CSS + Sass workflows to create a responsive Product Landing Page for the Aperture Science Turret from the Portal video game series.


A simple Pomodoro Clock made with JavaScript, using the JavaScript Date API to keep track of the time.

A Tic-Tac-Toe game made with pure JavaScript, featuring an unwinnable AI opponent using the Minimax algorithm.



A Drum Machine app built with React, with each drum pad playing a corresponding audio file when clicked or a corresponding keyboard key is pressed.

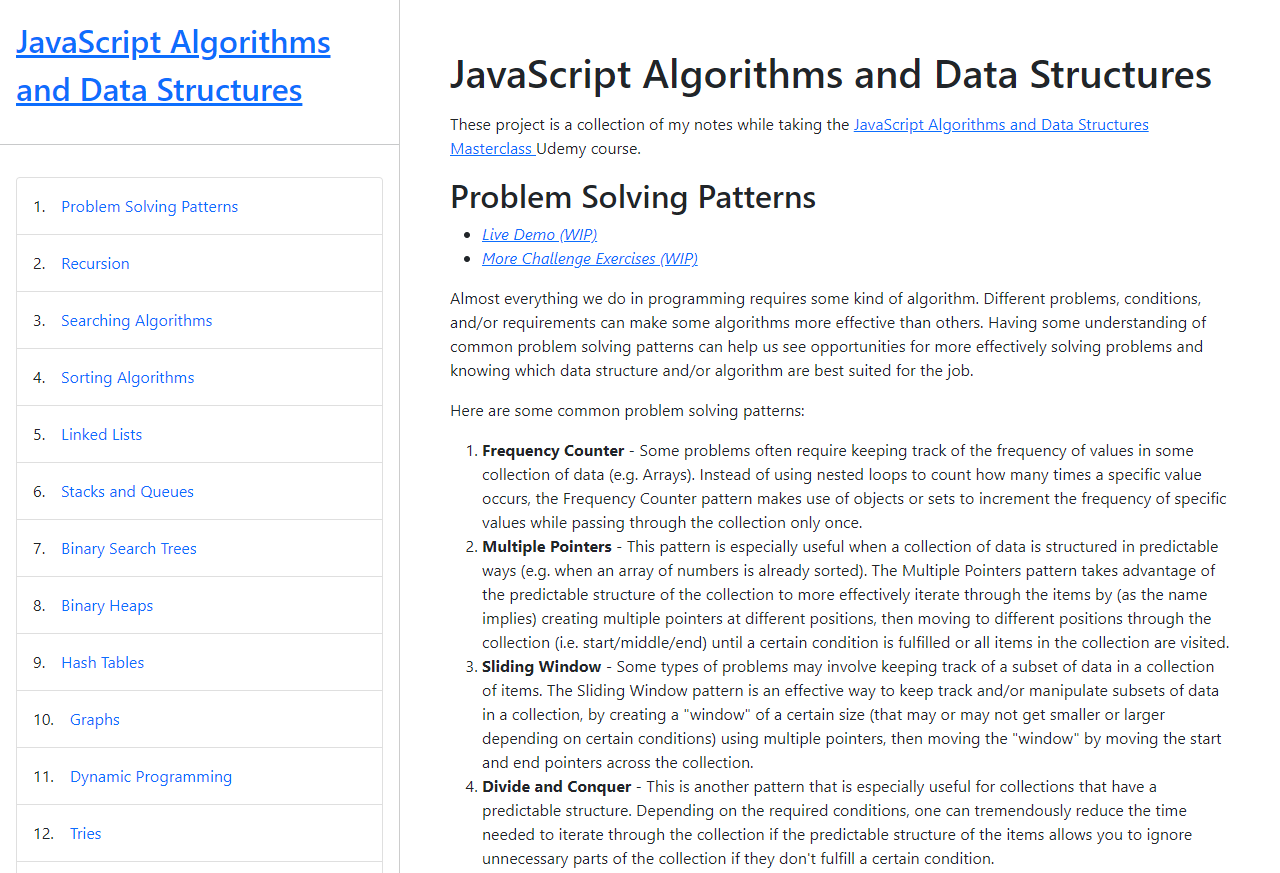
A Technical Documentation page featuring my notes from Colt Steele's JavaScript Algorithms and Data Structures Masterclass course. Includes syntax highlighting with Highlight.js and custom diagrams from Mermaid.js.

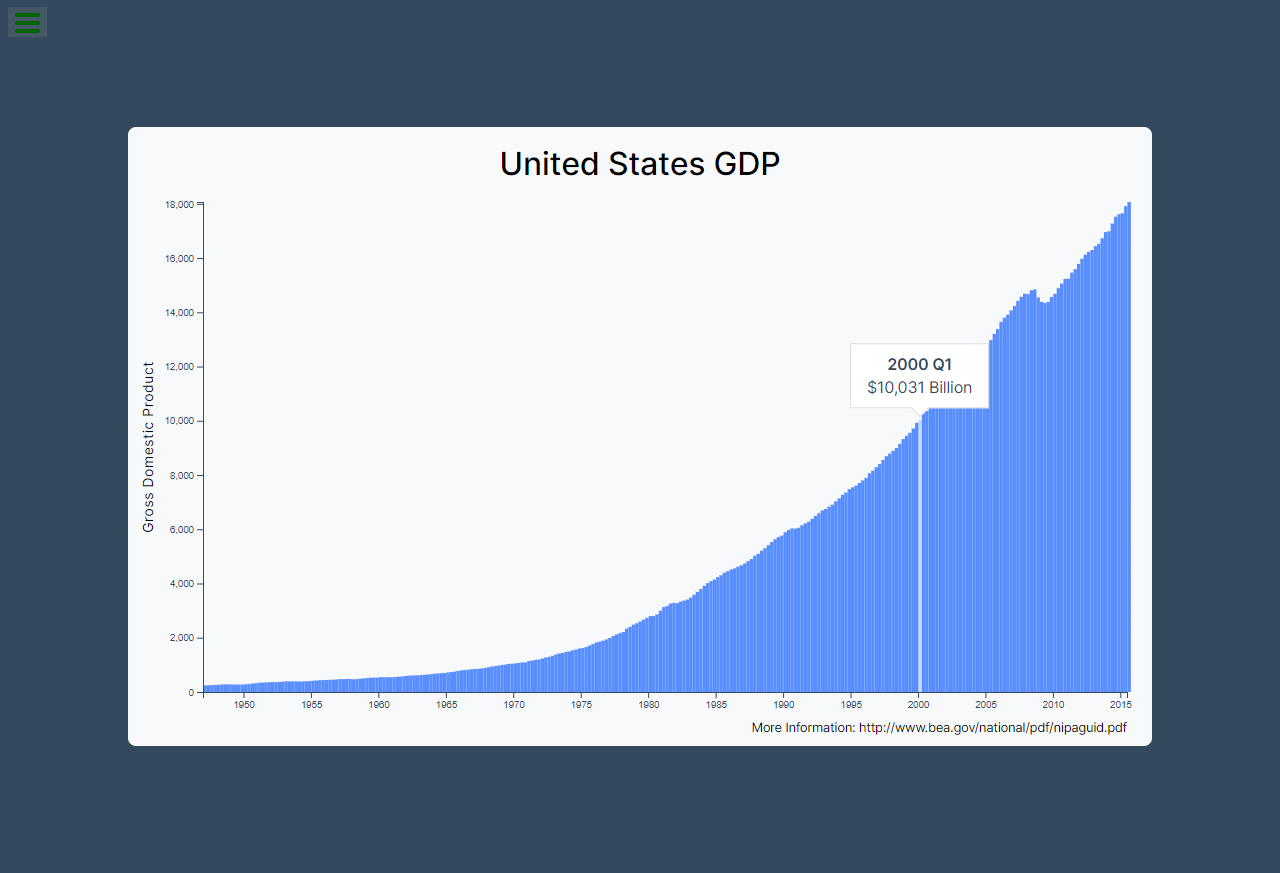
A Bar Chart depicting the United States GDP from 1947 to 2015, built with D3.js.

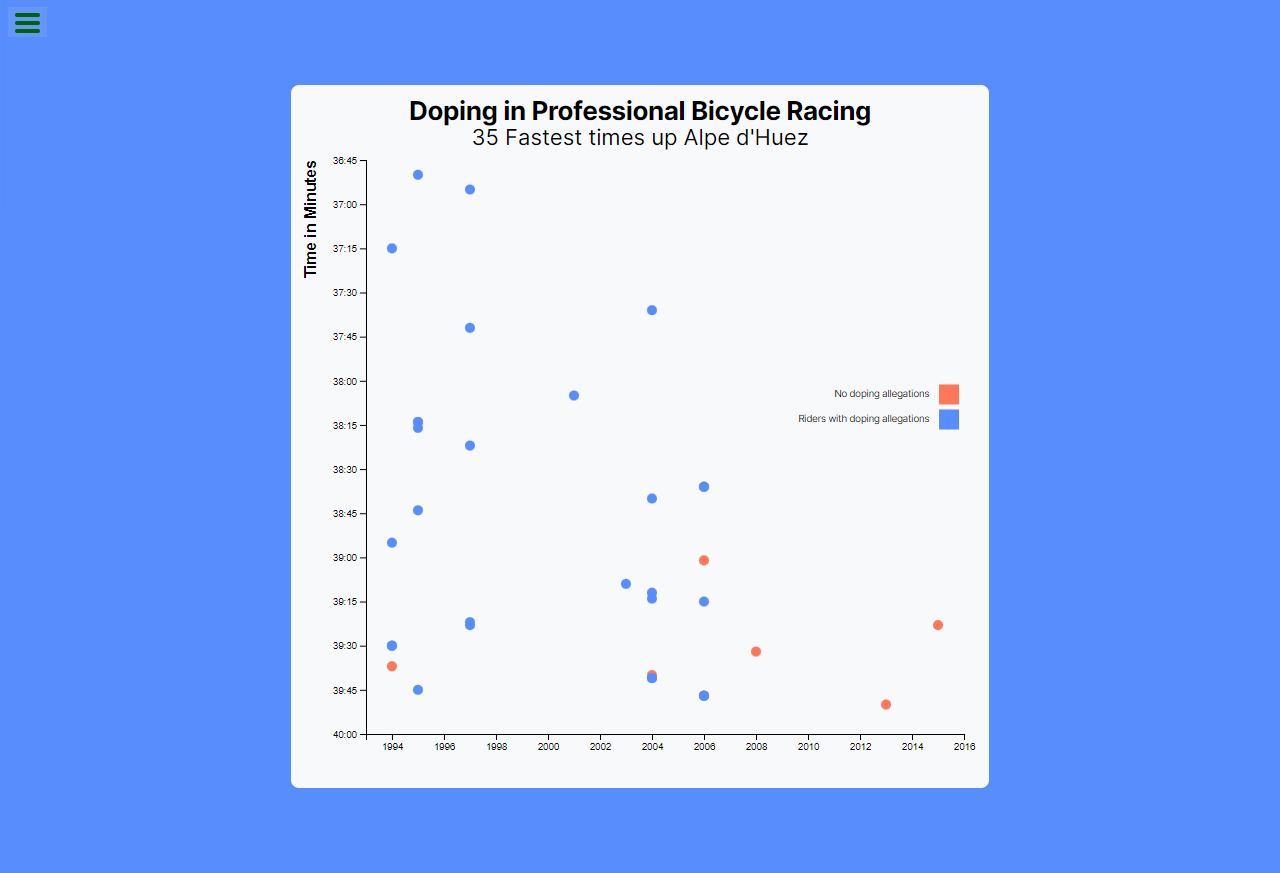
A Scatterplot depicting the Doping allegations for the 35 fastest times for Bicycle Racing up Alpe d'Huez, built with D3.js.

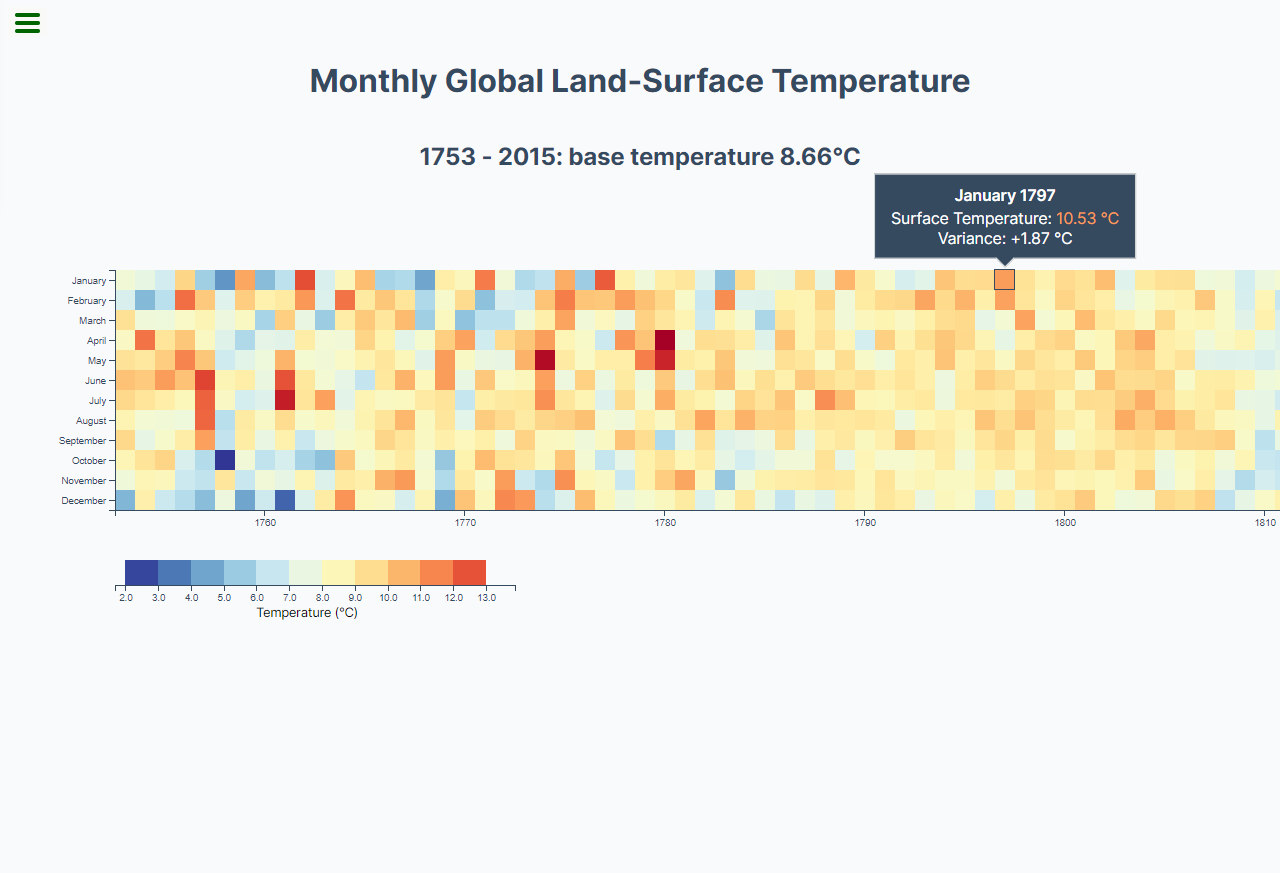
A Heat Map depicting the Monthly Global Land-Surface Temperature from 1753 to 2015, built with D3.js.

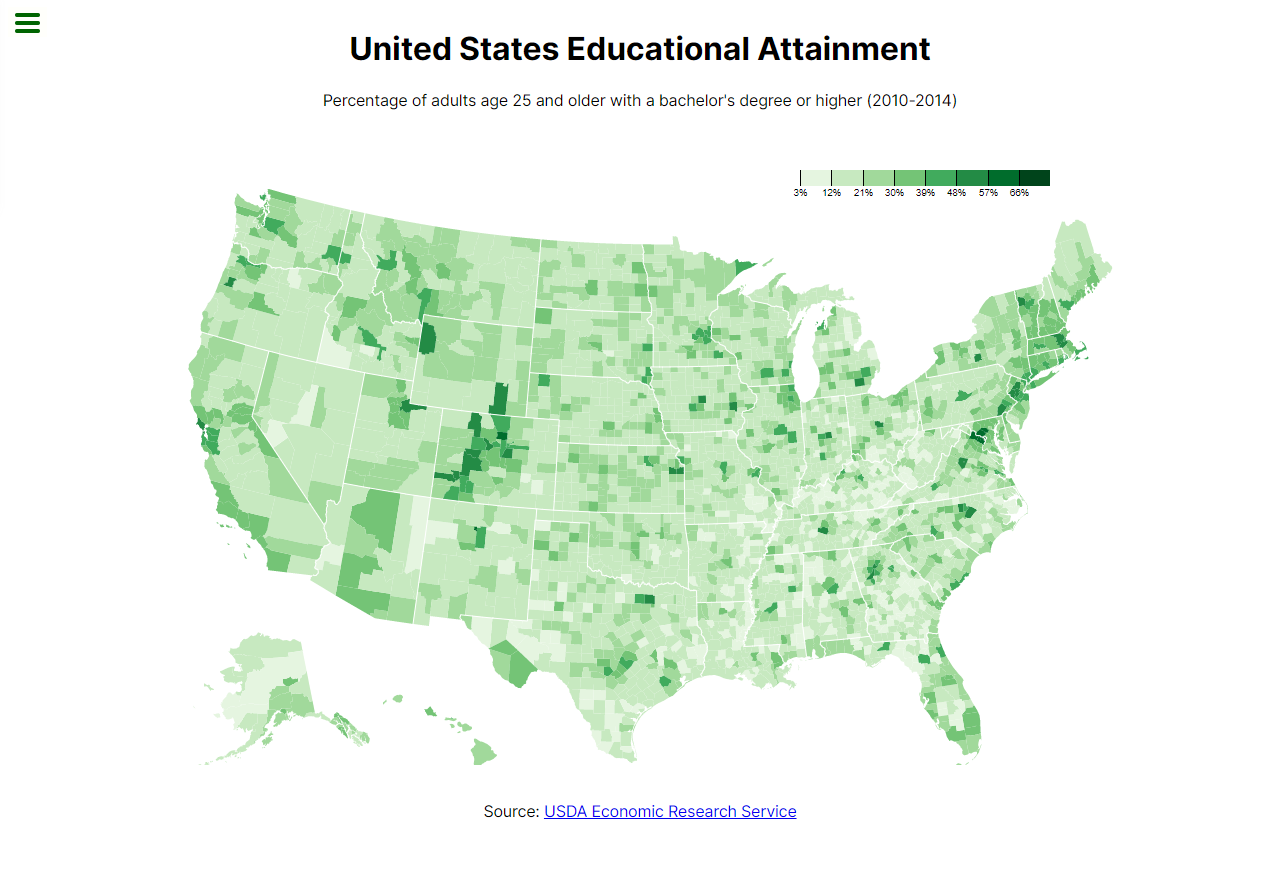
A Choropleth Map depicting the percentage of adults age 25 and older with a bachelor's degree or higher for every US county from 2010 to 2014, built with D3.js.

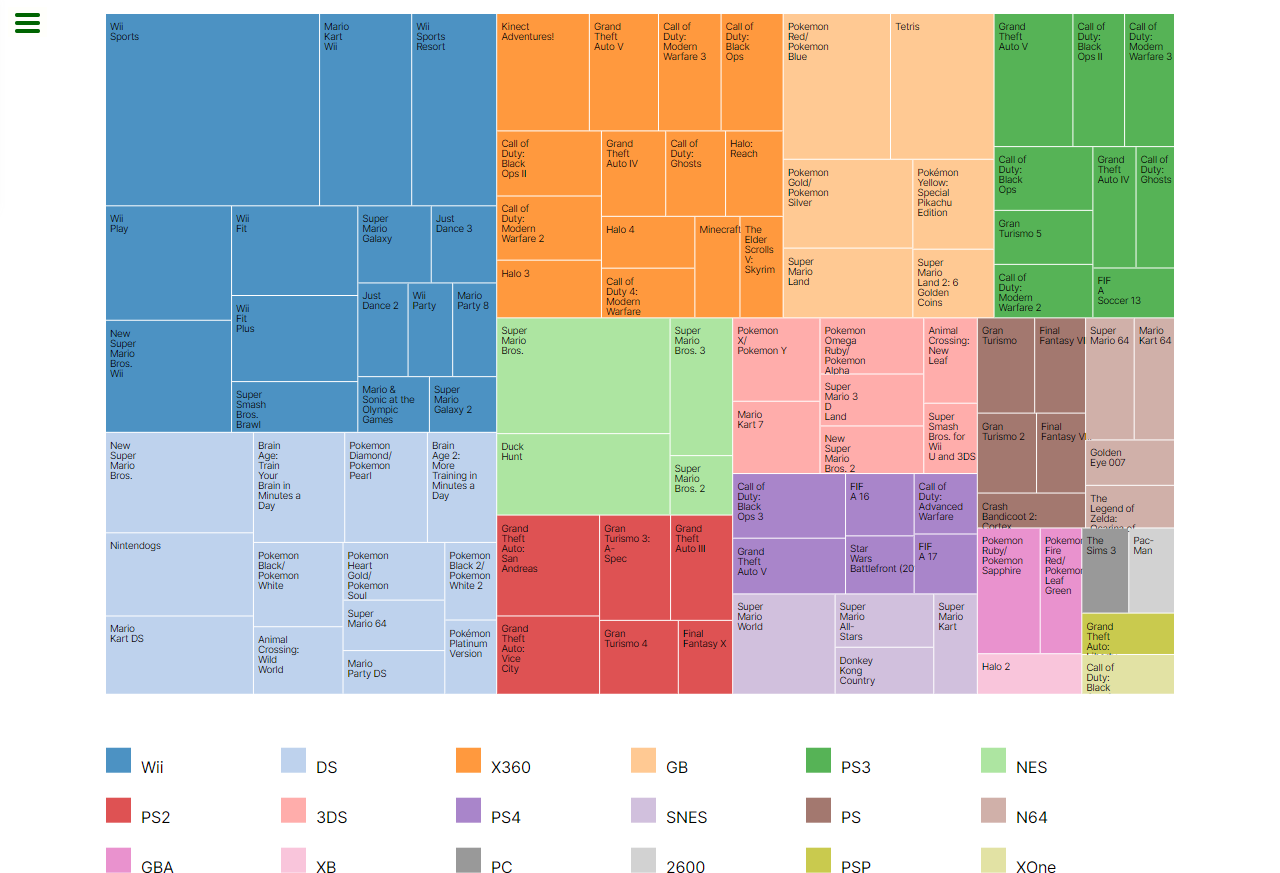
A Treemap depicting the Top 100 Most Sold Video Games Grouped by Platform, built with D3.js.

Course exercises from the old version of The Web Developer Bootcamp Udemy course. Also features exercises from The Advanced Web Developer Bootcamp course.

Course projects from The Web Developer Bootcamp and The Advanced Web Developer Bootcamp.

With the re-release of The Web Developer Bootcamp, I decided to remake the final course project using React (and Tailwind) instead of EJS to display the frontend.

I completely rewrote The Advanced Web Developer Bootcamp's final project, updating the project's tech stack to use modern tools and technologies in 2022.



Course projects from Wes Bos' Beginner JavaScript course.

Workshop solutions and challenges from Matt Pocock's Total TypeScript course.

My solution code from Bruno Simon's Three.js Journey course, updated to use TypeScript and React Three Fiber.

Course exercises and notes from Colt Steele's JavaScript Algorithms and Data Structures Masterclass course. Also features course exercises from the ZTM Big Tech (FAANG) Interviews course.

Course projects from Jonas Schmedtmann's Advanced CSS and Sass course. Also features the final project from his revamped HTML and CSS course, remade using Sass.

Course projects from the Zero To Mastery React Native course.

Course exercises and projects from the Zero To Mastery Machine Learning course.

Course exercises and projects from the TypeScript: The Complete Developer's Guide course.

Notes and Code as I go along with Kent C. Dodds' Epic React course.

Course exercises and projects from the Fullstack D3 and Data Visualization Masterclass.

Course exercises and projects from the Fullstack D3 and Data Visualization book, remade using React + D3 + TypeScript.

Course projects from Dev Ed's The Ultimate JavaScript Animation Course.


Course project from the Zero To Mastery Complete React Developer course, remade using Remix.run.

Course exercises and projects from the Zero To Mastery's Rust Programming: The Complete Developer's Guide.